 |
| HTML and CSS tutorial for beginners in Hindi |
हेलो फ्रेंड्स, KTL के HTML और CSS tutorial में फिर स्वागत है। आज हम लेसन २७ सीखेंगे।
पिछले लेसन में हम ने hyperlinks को स्टाइल देना सीखा।
आज हम CSS background का उपयोग करके वेब पेज में elements को background देना सीखेंगे।
CSS background
CSS background properties का उपयोग करके हम वेब पेज में elements को background color दे सकते है या background image दिखा सकते हैं। CSS background attachment, background position, और background repeat CSS की background properties हैं।CSS background color property:
इस प्रॉपर्टी से हम background कलर दे हैं। हम ने इस प्रॉपर्टी का उपयोग पहले भी किये है।हम इसे हमारे स्क्रिप्ट में लिखेंगे। एक नयी Notepad फाइल ओपन कीजिये। उसमें lesson-26 का कोड कॉपी कीजिये। <style> यह लाइन्स इन्सर्ट कीजिये।
body {
background-color: #FFD700;
}
यहाँ हमने एक element के लिए background कलर दिया है। हमने body element का कलर दिया है। इसलिए यह कलर पूरे वेब पेज को आ जाएगा।
इस को "Lesson-27-1" और "Lesson-27-1.html" के नाम से save कीजिये। Source कोड की PDF फाइल देखने के लिए आकृति २७-१. पर क्लिक कीजिये।
 |
| आकृति २७-१ CSS background-color property |
अब आउटपुट देखिये। हमारे वेब पेज में background कलर डिस्प्ले हुआ है। यह आउटपुट नए वेब पेज में देखने के लिए आकृति २७-२ पर क्लिक कीजिये।
 |
| आकृति २७-२ Output of CSS background color property |
हम इसी प्रकार <h1>, <p>, <div> और सब elements को background दे सकते हैं।
CSS background image property:
Background में एक इमेज भी डिस्प्ले कर सकते हैं। हम इसके लिए स्क्रिप्ट लिखेंगे।हमारे lesson-27-1 में चलते हैं। हमने पहले यह लिखा है -
body {
background-color: #FFD700;
}
इसे डिलीट कीजिये और निचे दिया हुआ कोड इन्सर्ट कीजिये।
body {
background-image: url("Image for Lesson-27-02.jpg");
}
इस फाइल को "Lesson-27-02" और Lesson-27-02.html" के नाम से save कीजिये। Source कोड की PDF फाइल देखने के लिए आकृति २७-३. पर क्लिक कीजिये।
 |
| आकृति २७-३ CSS background image property |
इस में हमने "Image for Lesson-27-2.jpg" फाइल को background में दिया है। इसका आउटपुट देखिये। यह आउटपुट नए वेब पेज में देखने के लिए आकृति २७-४ पर क्लिक कीजिये।
 |
| आकृति २७-४ Output of CSS background image property |
हमारे वेब पेज में एक beautiful background आया है। आप कोई भी ऐसी इमेज जो आपको पसंद हो डिस्प्ले कर सकते हो, केवल background-image property में उसका नाम देना पड़ेगा।
CSS background-repeat property:
हम यहाँ एक और CSS property का उपयोग कर सकते हैं, वह हैbackground-repeat। इसके दो values होते है - १ repeat-x और २ repeat y।
background-repeat: repeat-x; का उपयोग इमेज को horizontally रिपीट करने के लिए होता है। background-repeat: repeat-y; का उपयोग इमेज को vertically रिपीट करने के लिए होता है।
CSS background-position property:
Background-position यह तय करता है की इमेज कहाँ डिस्प्ले होगी। इस की values right top, right center, right bottom, center top, left top, left bottom, center bottom जैसी होती है।CSS background-attachment property:
Background-attachment आज तय करने के लिए होती है की scroll bar मूव करने पर वह इमेज एक ही जगह पर फिक्स रहे या वह इमेज भी move करे।
Background की सब स्टाइल्स के ही CSS स्टेटमेंट में दे सकते हैं। इस में हम एक ही स्टेटमेंट में कलर, इमेज का नाम, इमेज की position वगैरह दे सकते हैं। यह स्टेटमेंट ऐसा लिखते हैं।
background: color, url("image name") center center;
CSS gradients:
कलर gradient का मतलब होता है एक कलर धीरे धीरे फीका होते जाता है और दूसरा कलर गहरा होने लगता है। दो तरह के gradient होते हैं - gradient और radial gradient. वह इस तरह है।linear-gradient()
radial-gradient()
Repeating gradient ऐसा देते हैं -
repeating-linear-gradient()
repeating-radial-gradient()
Gradient का syntax ऐसा होता है -
background: linear-gradient(direction, color1, color2, ....)
अब हमारे स्क्रिप्ट में इसे लिखेंगे। एक नयी Notepad फाइल ओपन कीजिये और उसमें Lesson-27-1 का कोड कॉपी कीजिये। पहले दिया हुआ background image का कोड डिलीट कीजिये। उस जगह पर यह लिखिए।
background: linear-gradient(to left, red, green)
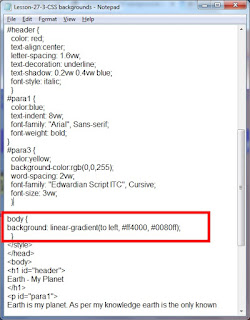
इस फाइल को "Lesson-27-3" और "Lesson-27-3.html" के नाम से save कीजिये। Source कोड की PDF फाइल देखने के लिए आकृति २७-५. पर क्लिक कीजिये।
 |
| आकृति २७-५ CSS gradient |
आउटपुट देखिये। हमारे वेब पेज के background में gradient background डिस्प्ले हुआ है। यह आउटपुट नए वेब पेज में देखने के लिए आकृति २७-६ पर क्लिक कीजिये।
 |
| आकृति २७-६ CSS background - gradient |
इस में हम ने दो कलर्स दिए हैं। इसमें दो से ज्यादा कलर्स भी दे सकते हैं।
१. CSS प्रॉपर्टी से हम elements को background दे सकते हैं।
२. CSS background-color प्रॉपर्टी का उपयोग वेब पेज को background कलर देने के लिए होता है।
३. CSS background-image का उपयोग वेब पेज में background इमेज डिस्प्ले करने के लिए होता है।
४. CSS gradient से हम वेब पेज में background में gradient कलर्स दे सकते हैं।
लेसन २६ लेसन २८
Important Points:
१. CSS प्रॉपर्टी से हम elements को background दे सकते हैं।२. CSS background-color प्रॉपर्टी का उपयोग वेब पेज को background कलर देने के लिए होता है।
३. CSS background-image का उपयोग वेब पेज में background इमेज डिस्प्ले करने के लिए होता है।
४. CSS gradient से हम वेब पेज में background में gradient कलर्स दे सकते हैं।
लेसन २६ लेसन २८