 |
| HTML and CSS tutorial for beginners in Hindi |
हेलो फ्रेंड्स, KTL के HTML and CSS tutorial में आपका फिर स्वागत है। आज हम लेसन २ सीखनेवाले हैं।
लेसन १ में हमने देखा की HTML क्या है और वह कैसे काम करता है।
आज हम HTML की structure देखेंगे। HTML एक structured language है। HTML script उसके specific structure में ही लिखनी चाहिये।
HTML की structure
आइये, हम आज का लेसन शुरू करते हैं। आप भी Notepad में एक टेक्स्ट फाइल ओपन कीजिये और मैं जैसे टाइप करता हूँ वैसे टाइप कीजिये।
पहली line है <!doctype>. यह एक declaration है। Doctype web browser को HTML का version बताता है। लेकिन modern web browsers में ऐसी technology होती है की उनको इस की ज़रुरत नहीं होती है। फिर भी HTML5 में यह declaration retain किया है, इसलिये हम इस को हमारे script में use करेंगे। तो पहला लाइन है -
<!doctype html> line 1.
अब दूसरा लाइन लिखते हैं - <html>. यह एक tag है। यह tag web browser को बताता है की इस के बाद आनेवाला सब coding HTML में है। आप ध्यान से देखिये एक tag कैसे लिखा जाता है। पहले < लिखते हैं, बाद में tag name देते हैं, और उसके बाद इसे close करते हैं - >।इस लिए tag को लिखते हैं - <html>. हमारा दूसरा लाइन है -
<html> line 2.
अब एक बहुत महत्वपूर्ण बात - HTML के दो भाग होते हैं। १. Head और २. Body।
Head में हम वेब पेज का title देते हैं। Head में और ऐसी चीजें लिखते हैं जो आगे चलके body में लगनेवाली हैं। एक example लेंगे। हमें वेब पेज में टेक्स्ट लाल रंग में चाहिये, वह bold चाहिए, और center में आना चाहिये। यह सब हम body में टेक्स्ट के लिए जो tag होता है उसमें लिख सकते हैं। लेकिन अगर हमें ऐसा style दस अलग अलग जगह चाहिये तो ? हमें दस बार यह लिखना पडेगा। दूसरा तरीका है यह सब एक ही बार head में देना और उस style को body में refer करना। इस से HTML script आसान हो जाती है।
तो हम head में ऐसी बाते लिखते हैं जो आगे चल के body में use होनेवाली है।
Body में हमारा main code होता है, जिसे execute करने पर वेब पेज का कंटेंट display होता है।
Head section लिखना शुरू करेंगे। Head के लिए tag है <head>। तो तीसरी लाइन होगी <head> लाइन ३। Head में हम title देते हैं। तो title tag लिखिए। यह कैसा लिखेंगे ? <title> लाइन ४।
इस के नीचे हमारे वेब पेज का title लिखिए। My First HTML लाइन ५।
अब <title> tag को close कीजिये - </title> लाइन ६।
हर एक tag को उसका closing tag होता है। याद रखिये tag close करने के लिए "/" (forward slash) लगता है।
तो <title> यह बताता है की अगली लाइन title है। अगले लाइन में title आता है, उसके बाद end title आता है। याद रखिये जो भी tag हम देते हैं उसे close करना पड़ता है।
एक tag से लेकर उसके end tag तक element होता है। तो हमने यहाँ पर कौन सा element लिखा है? title element. HTML की script ऐसे अनेक elements से बनती है। Element एक opening tag से शुरू होता है और closing tag पर समाप्त होता है।
हम ने <head> tag दिया है , उसे close कीजिये। </head> लाइन ७।
अब तक का HTML कोड देखिये।
<!DOCTYPE html>
<html>
<head>
<title>
My First HTML
</title>
</head>
इस के बाद हम body का section देखते हैं। Body के लिए tag है <body> लाइन ८। इस tag के नीचे लिखिए Hi friends, welcome to HTML tutorials. लाइन ९। उस के नीचे दीजिये </body> लाइन १०। अब <html> को close कीजिये </html> लाइन ११।
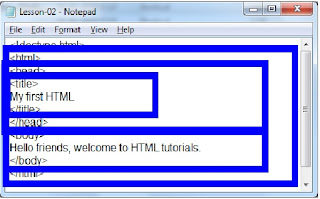
इस फाइल को "Lesson-02" के नाम से save कीजिये। इसी फाइल को "Lesson-02.html" के नाम से save कीजिये। हमारा पूरा Notepad फाइल नीचे दिखाया है। Source कोड की PDF फाइल देखने के लिए आकृति २-१. पर क्लिक कीजिये।
 |
| आकृति 2-2. Output of Lesson 2, structure of HTML |
 |
| आकृति 2-2. Output of Lesson 2, Structure of HTML |
HTML की structure - Nesting
आइये, और एक बार लेसन २ के coding में चलते हैं और HTML structure और एक बार देखते हैं।
 |
| आकृति 2-3. HTML की structure, nesting |
Lesson-02 video देखने के लिए यहाँ क्लिक कीजिये।
Important Points:
१. <!doctype> एक declaration है। वेब ब्राउज़र इसे interpret करता है और HTML का version समझ लेता है।
२. <html> ब्राउज़र को यह बताता है की इस के बाद आनेवाला सब coding html में है।
३. HTML एक structured language है। इस structure को ध्यान से समझ लिजिये। इस में elements होते है। Nesting को ठीक तरह से समझ लिजिये, कैसे एक element के अंदर दूसरा element आता है।
४. कोई भी element opening tag से शुरू होता है और closing tag पर समाप्त होता है।
५. HTML के दो भाग होते हैं। 1. Head and 2. Body. Head में ऐसी बाते define करते हैं की जिनको आगे चल के हम body में use करते हैं। Body में actual code होता है जिसे execute करने पर web page display होता है।लेसन १ लेसन ३